// René Magritte [demo]
"The Surreal is but reality that has not been disconnected from its mystery." - René Magritte
I once told my grandma that I was being picked on for "being weird." She responded with "we are all fucking weird. But you are great, too," as she put Laura Branigan's "Gloria" on the record player and then sang and danced, drunk on cheap white wine. I still am not sure if she meant my family was all weird or just everyone in general was, but it is something I think about a lot. It was one of the most vivid moments of my life.
In fact, it was all I could think about after a recent visit to the Chicago Art Institute's René Magritte exhibit. About a quarter of the way through it, an elderly woman leaned towards me and said "these are all fucking weird, huh?" She looked nothing like my grandma, but she had that same cigarette-raspy voice, and it sent chills down my spine. I forced a short and quiet "ha" to be polite and then speed-walked through the rest of the exhibit as fast as I could without looking like I was in a panic.
Two days later, I went back to do another walk-through of the exhibit, avoiding eye contact with basically anyone – a tactic I use every day, not just on days after I have been legitimately freaked out by an innocent, sassy, old woman. I already had the idea of var t; in my head and had written much of the Mondrian post, but I knew then and there that I would do Magritte. So here I am, rock you like a hurricane.
René Magritte, much like my grandma, was a beloved weirdo who we do not have the pleasure of being in the presence of today, because unfortunately even the most brilliant and/or beloved people of our lives must leave us at some point. Magritte was one of the pioneers of the surrealist movement of the 1920s and 1930s. He lived primarily in Belgium, save a few brief years in Paris. He is one of my favorite artists not only for his surrealism, but for his reuse in different elements of his paintings. Those who study art might call them "recurring themes," but "reuse" makes more sense to me as an engineer. Those of us who write code every day find ourselves reusing elements of our work in different projects – be it formatting, framework, algorithms, etc. The same goes for most artists.
Most importantly, though, his work is truly "fucking weird." But great, too, like my grandma said I was. Yet it is also sometimes uncomfortable to look at, like thinking and writing about my grandma while listening to "Gloria" on loop is proving to be as I put these words to text editor.
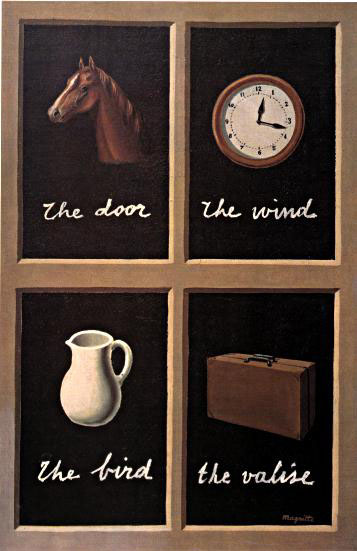
The inspiration piece for this installation of var t; is Magritte's La Clef des songes (The Interpretation of Dreams), specifically this piece made in 1935:

Interestingly enough, this particular painting is part of American contemporary artist Jasper Johns' collection, at least according to the MoMA. The video below describes the painting and Magritte's intentions with it quite well:
As with Mondrian, I figured it would be a fun exercise to make a generative Magritte generator, this time reusing elements of his work but also adding some of my own. Magritte's work is not so mathematical or obviously programmatical. When I announced I was doing his work, most folks said "I'm really interested in how you are actually going to do that." To be frank, so was I. I should start learning to think before I speak, huh.
✶ ✶ ✶
The Frame
I started with creating the "windows" and randomly generating the view and mismatched labels. These are in an array of objects that have properties module (what shows in the window), and label (the label beneath them). I'm using jQuery because $.each() is my boyfriend.
See the Pen The Agony of JavaScripting Magritte Pt. 1 by Jenn (@jennschiffer) on CodePen.
Turns out, though, that one of the windows should be correctly labeled. It wasn't until I watched the MoMA video above when I remembered valise is French for briefcase. Le woops. So I made one of the windows randomly be correctly labeled.
See the Pen The Agony of JavaScripting Magritte Pt. 2 by Jenn (@jennschiffer) on CodePen.
Finally I made this "painting" frame look a bit prettier. For the labels I am using this Cedarvill Cursive font from Google Fonts. It gets the job done.
See the Pen The Agony of JavaScripting Magritte Pt. 3 by Jenn (@jennschiffer) on CodePen.
Things
I wanted to include several Magritte-esque "things" or modules to show in the painting: an apple, bells, a bilboquet, a hat, and the sky. These are the recurring/reused themes in many of his paintings. Because this is my art and code blog and, therefore, can do whatever I want, I decided to add two of my own things: JavaScript and a rooster - more specifically Bob, the Bocoup mascot.
I created html documents for each thing, with the intention of embedding them somehow into the frame programmatically. Originally I was going to use Polymer to treat each thing as a web component, but that got too tricky and tasky in combination with the random generation of the windows. Therefore, I decided to just embed them as iframes. No joke, I fucking love iframes.
I'm not going to embed codepens for each module I created here, but I've listed them for you to check out. Most of them are drawn in CSS, with the exception of "The JavaScript," "The Rooster," and the actual bilboquets in "The Bilboquets":
- The Rooster - starring Bob, the Bocoup mascot
- The JavaScript - apparently a language, I don't know
- The Sky - inspired by The Future of Statues
- The Hat - inspired by The Son of Man
- The Apple also inspired by Son of Man
- The Bilboquets - inspired by the painting Fashionable People
- The Bells - inspired by The Voice of Space
The Final Product
With all the modules built, they are then embedded into the painted frame. That's all, das ist alles. So I present to you, now, The Agony of JavaScripting Magritte:
See the Pen The Agony of JavaScripting Magritte Pt. 4 by Jenn (@jennschiffer) on CodePen.
You can click here for the full demo as well. Also, [view the source on glitch](https://glitch.com/edit/#!/vart-magritte)
✶ ✶ ✶
It would be unfair to call this installation an "agony" because I actually had fun making this. I guess that when I started out, the idea of all the CSS painting I'd have to do was overwhelming. It was fitting to do all of that painting, though, as the idea of using code as a medium can seem a bit surreal for many programmers. If you told me a few years ago I'd be spending a day making an apple and hat out of CSS and laying gradient backgrounds to some bilboquets, I'd probably say you were crazy and "what is a bilboquet, even?"
On a final, somewhat related note: The Interpretation of Dreams is most certainly ✶not✶ my most favorite painting by Magritte. That honor goes to this precious gem:

Jeune fille mangeant un oiseau (Le Plaisir) or "Young Girl Eating a Bird (The Pleasure)"
Now that's pretty fucking weird. But it is great, too.
Sources: