// Georges-Pierre Seurat [demo]
"Some say they see poetry in my paintings; I see only science." - Georges-Pierre Seurat
“95% of blog posts begin with an apology for letting so much time go between that post and the last” is a cool made-up statistic I just came up with. Even though it’s been five months since I deconstructed Cassatt, I won’t apologize because 1. I am never sorry and 2. there’s nothing for me to be sorry about. These past few months have involved a lot of talking about vart, creating art, and both getting and recovering from burnout. It’s been terrible and great, and now things are great, so
~ the vitch is back ~
So, yeah, I have been doing a lot of traveling, conference talking, making art, and seeing art. And what is great is how friends from all over have been visiting and insisting on museum and gallery hopping with me, which is what I’d much rather do than go to tech meetups or drink all the alcohols – even though both of those activities do lend themselves to occasional fun and entertainment.
A few months ago, my friend Liz (probably short for “Lizard” but I highly doubt it) came into town and we went to the MoMA. One of my favorite pieces there is a painting called “Evening, Honfleur” by Georges-Pierre Seurat. It’s not the painting that I love in particular, though, it’s the frame.

"Evening, Honfleur" 1886
Georges-Pierre Seurat was a French painter who basically started the Neo-Impressionist movement in the latter quarter of the 1800s. He was young and died young, at age 31. His most recognizable painting, “A Sunday Afternoon on the Island of La Grande Jatte” began an era of academic paintings that were beautiful and mixed science and politics with impressionism.

"A Sunday Afternoon on the Island of La Grande Jatte" 1886
If you zoom in on this painting’s edges, you’ll see he also created a neat stippling border like he did on the frame of Evening, Honfleur.

selfie, 2015
Being a pixel artist who also uses colored pencil, my process is tedious yet therapeutic, like I imagine Seurat’s painstaking stippling work was. Not only did he have such focused and beautiful stippling, but he used color theory to play tricks on the eyes and make colors so much more vibrant. Look at the man lounging above – his pants look like off-white linen, but closely you can see that so many colors were used to create them!
In extending the painting to the frame, Seurat had control over his constraints of space and color. The frames and borders he painting usually were complimentary to the canvas, more so in A Sunday Afternoon than in Honfleur, and it is not anything like I had experienced or conceived of being able to do before. This is why Evening, Honfleur is my most favorite piece in the MoMA.
For this latest installation in the vart institute, I created an app that generates pixelated frames around uploaded images using the colors within that image. I call it seurat.extend() but it doesn’t use the extend() function. See, that is a programming pun. A play on words related to code. Okay I’m extending this paragraph way too long, let’s code!
✶ ✶ ✶
The Canvas
Just like in my De-sketching Cassatt demo, this app will have a form to upload an image and a blank canvas where the final product will show. I was able to reuse most of the code from that demo for this part.
See the Pen Seurat.extend() - Part 1 by Jenn (@jennschiffer) on CodePen.
In this app, instead of allowing the user to manipulate the image on the canvas, the app will do all of the work and output the final product to save. Just to test the upload and the buttons, though, I initially made an event that puts the uploaded image to the canvas and makes the clear and save buttons work. If you’ve followed past vart demos, this will be both familiar and trivial to you.
See the Pen Seurat.extend() - Part 2 by Jenn (@jennschiffer) on CodePen.
The Frame
I think that 10% of the smallest dimension of the image is a good size for the frame, so I create a function that calculates that, but rounds up to the nearest multiple of our “pixel size” of 15px. Instead of the canvas being the image size, it will be the image size plus the frame, with the image drawn at the coordinate (frameSize, frameSize).
See the Pen Seurat.extend() - Part 3 by Jenn (@jennschiffer) on CodePen.
I gave the canvas a background color of “hotpink” to show the space around the image uploaded. For example, this image has a white background and the pink border is the space for our future frame.

Before processing the colors of the image, I want to prototype the drawing of the frame. I created a function drawFrame that draws the frame in lime all around the image in lime. This involves going through each “pixel” and figuring out if it’s part of the frame or the image. We don’t want to draw on the image, after all.
See the Pen Seurat.extend() - Part 4 by Jenn (@jennschiffer) on CodePen.
So there were two issues I had with this drawing of the frame. For one, the image does not always have dimensions that are multiples of the pixel size, so usually there is space around the edges between the image and frame.

This is remedied by making the image width and height itself minus the remainder of itself divided by pixel size. This will lead to changes of the image, sure, but it’s pretty nominal and gets better the smaller your frame pixel size goes.
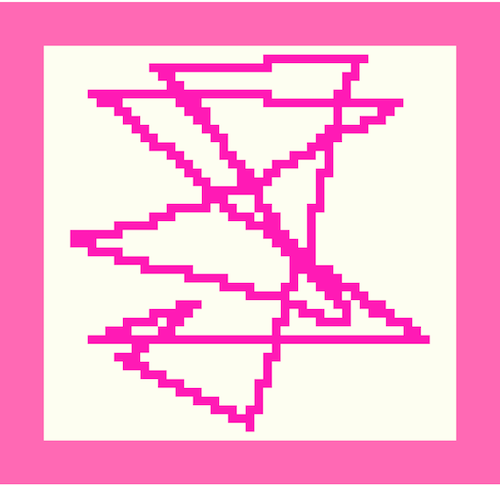
The second issue is the direction of the pixels drawn. Initially it was set up in a typewriter fashion - each row from left to right until the bottom of the canvas is reached. This is boring and also not really how Seurat did his frames. I remedied this by creating a recursive function that draws the pixels diagonally. You have to do 2 passes through, as seen in the image below where the first pass is in cyan and the second is in lime.

See the Pen Seurat.extend() - Part 5 by Jenn (@jennschiffer) on CodePen.
Now all that is left is the fun/hard part.
The colors
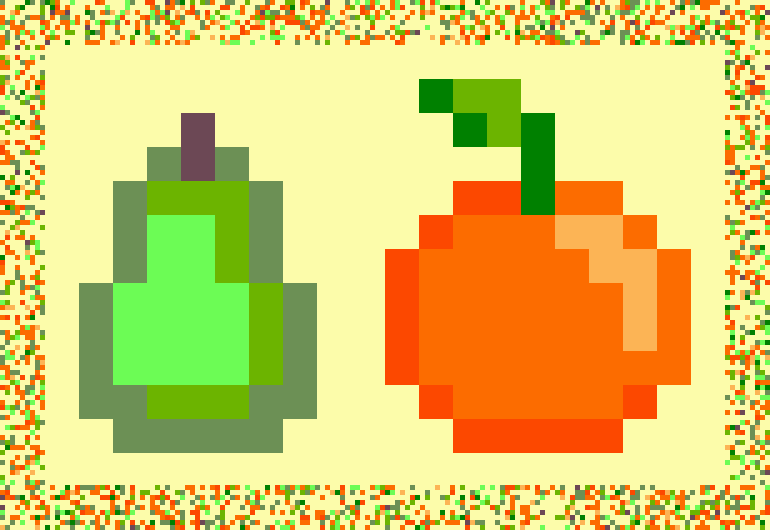
We want to have an array of colors from the image, so I decided to pick random coordinates (which makes our artwork generative, i.e. unique with every upload) and create an array with a length matching the total number of image pixels. Then I draw the pixel frame using that array of colors.

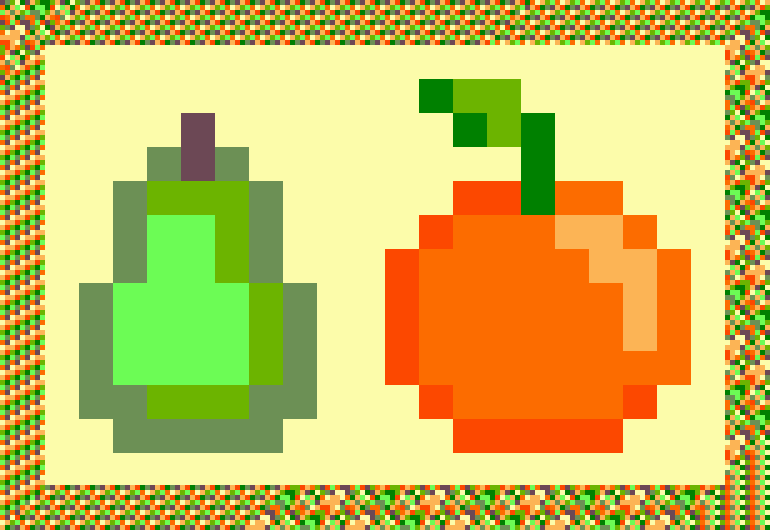
I lost the codepen of this part (woops) but that’s fine because although this looks cool, Seurat’s frames had more of a pattern and process than just random color stippling. He involved a lot of color theory and trickery in his work that goes beyond what the browser can even handle with JavaScript. I wanted to, at the very least, only have a color come up once in our color array. Shortening the array means more chance for patterns within the frame.

See, pretty cool! Of course, the larger your image and more colors it has, the longer it takes. It definitely hangs a bit in the browser, so whisper softly to your computer as you upload a nice petite-sized image. The source is below:
See the Pen Seurat.extend() - Part 7 by Jenn (@jennschiffer) on CodePen.
Extend your own images here on the Seurat.extend() demo page – You can also view the source and remix it on Glitch!
✶ ✶ ✶
This project for me, in particular, made me face technical constraints in a way that previous apps on this site have not. Color theory involves math, and a lot of math means a lot of work on the browser. I had to hold back a lot in what can be done with colors because I didn’t want to crash all of your browsers (youuuuu’re wellllcommme). My coworker and best friend, Brian is working on a color sorting thing much like what I wanted to do here, and he too hit a road block with browser performance and is now involving web workers and all sorts of fun cutting-edge web stuff. I love working with and being pals with smart people who like and make art.
Another tough part was not having any actual emotional connection to the artist, just the painting. I did that on purpose this time around. Writing about Mary Cassatt was both emotional and difficult and sad, but this project made me happy and think of nice friends and happenings I’ve had since I last posted. I look forward to more of that, and more artistic exploration, this summer.
Sources: